
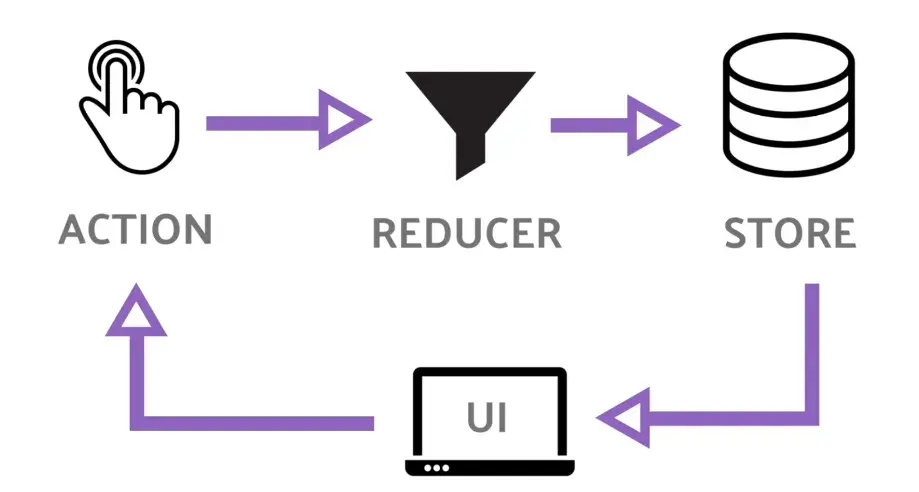
A trip, to the Store! Walk with me as we take a walk, to the store, the Redux store. For my last project, I was required to add new technology to my stack. So I picked redux to add onto my react frontend, and this is what I learned. Let’s start with State (“In the beginning there was State”). State, in the React sense, is an object that represents the parts of an App, that can change. (I.E. Number Count, Forms, Updating lists, etc.) Each component in React can maintain its own state, which resides in an Object called, ready, “this”. If you made it this far we can proceed to the store, to get some really cool things. So what exactly is redux, what makes it so special, when React is already so useful? Simply put Redux is a state management tool, which acts as a predictable container for State. This gives your application consistent behavior, flexibility in a different environment, and a lot easier to test. In Redux we have components that set a template to follow for certain features, such as login in or home page. When we want to give these components functionality, we can assign them “actions”, which are stored in their own directory. In the same fashion Reducers, take the action and apply the change to State. If things are starting to get a little confusing, well then you are right at home. A React / Redux app can become very complex very quickly. In order, to restore order, enter Store, the object that brings them all together. From here what exactly does the store do, and how does it help us. First and foremost the Store holds the State of the entire application and divvies it up to components through a Provider. Which you can easily access via getState();, or update state with dispatch(action);. You can also register users, and handle the users’ un registration process when they’re ready to leave. It’s important to keep in mind that in a Redux application, you should only have a single store. When you want to split your data, say into separate stores like in different languages, you’ll want to use reducer composition. The redux store can be a very powerful object and can make your complexity of an application a lot less hectic. Now that we’ve gone to the store and checked it out, I hope you’ll be using the store a lot more in the near future.
